こんにちは、オヤジローです
ブログを始める理由として収益化を目的とした人が多いかと思います。
私もそのうちの一人で、短期目標として以下を掲げ収益化を目標としています。
- 半年以内にGoogle Adsense審査合格
- 1年以内に収益4桁達成
幸いなことに2022年4月にブログを始め、7記事でGoogle Adsenseに合格しました。
しかし、浮かれてWordpressでのコード貼り付け時には少し苦労したことを記憶しています。
他のテーマではエラーがないのかもしれませんが、せっかく購入したAFFINGER6に
別れを告げる理由には至らなかったので対処方法を調べました。
本記事では、Google Adsenseへの審査及び合格後の広告コード貼り付け時の
エラー対処方法について記載します。
【この記事を読んでほしい人】
- Google Adsense審査時、エラー対処に困っている人
- Google Adsense合格後、広告貼付けのエラー対処に困っている人
審査用コード貼付時エラーの原因は管理ページアクセス制限設定
審査用コード貼付時に以下メッセージが出た方はこの対処で対応できるはずです。
『致命的なエラーをチェックするためにサイトと通信できないため、PHPの変更は取り消されました。SFTPを使うなど、他の手段でPHPファイルの変更をアップロードする必要があります』
通常手順
Adsense審査の方法については画像付で多く紹介されていますが、ざっくり紹介すると
- Google Adsenseに審査申し込み
- 審査用コードをコピー
- 以下手順でWordPressに貼付け
- 外観→テーマファイルエディターを選
- 親テーマを選択
- テーマヘッダーを選択
- <head> </head>の中に貼付け
- ファイルを更新
これでうまくいくはず。。。なんですが、うまくいかなかった人は下にこんな画像が出ます。

SITE Guradの強固セキュリティが原因
WordPressにてブログを始める際、おすすめプラグインをかたっぱしから入れる方が多いと思います。
私もその一人です。
セキュリティ対策として「SiteGuard WP Plugin」をインストールしていましたが、
Google Adsense審査への申し込みについては強固なセキュリティがネックになっていました。
- SiteGuard→管理ページアクセス制限
- ONをOFFに変更し、「変更を保存」クリック
この手順で審査用コードが貼り付けることができるようになります。
ただし、これは一時的にセキュリティに穴を開けることになるので、必ず元に戻しましょう。
全体の手順としては以下のようになります。
- Google Adsenseに審査申し込み
- 審査用コードをコピー
- SiteGuard→管理ページアクセス制限
- ONをOFFに変更し、「変更を保存」クリック
- 以下手順でWordPressに貼付け
- 外観→テーマファイルエディターを選択
- 親テーマを選択
- テーマヘッダーを選択
- <head> </head>の中に貼付け
- ファイルを更新
- SiteGuard→管理ページアクセス制限
- OFFをONに変更し、「変更を保存」クリック
あとは、Googleからの審査を待つだけ。
私の場合は1日かからずきましたね。
22時くらいに申請して翌日11時過ぎに審査合格のメールをいただきました。
Google Adsense審査に絶対基準はないものの、自分でもラッキーだと思っています。
広告コード貼付時エラーの原因はサーバのWAF設定が原因
無事審査合格の後は、早速広告コードを貼りましょう。
ただし、ここでもAFFINGER6の場合はすんなりといきません。
通常手順
Adsense合格後は、Google Adsenseでの操作が可能となります。
通常の手順としては、
- Google Adsenseで広告コードをコピー
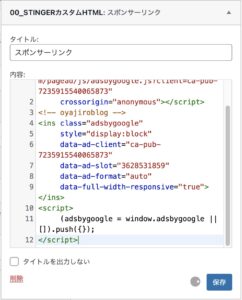
- 任意のウィジェットにコードを貼付け
広告の貼付場所や形状の細かい設定を省略すると、なんともシンプルな手順です。
しかし、AFFIGER6を使っていた私はいつまで経っても「くるくる」がなくなりません。

※保存ボタンの左アイコン
サーバーの強固セキュリティが原因
審査用コードの貼付の対策とは違って、こちらはWordPressではなくサーバの設定が必要です。
私の場合はConoHaを使っていますが、どのサービスでも設定箇所は一緒です。
- サーバにログイン
- サイトセキュリティ→WAFの設定
- 利用設定をON→OFF
※サーバの設定については、設定保存はなくクリックのみとなります
この手順で広告コードを貼付けると正常に保存できるようになります。
審査用コードと同様に一時的にセキュリティに穴を開けることになるので、必ず元に戻しましょう。
全体の手順としては以下のようになります。
- Google Adsenseで広告コードをコピー
- サーバにログイン
- サイトセキュリティ→WAFの設定
- 利用設定をON→OFF
- WordPressで任意のウィジェットにコードを貼付(正常保存確認)
- サーバ上でWAFの設定をOFF→ON
数分経つと設定した箇所に広告が表示されるようになります。
まとめ
いかがでしたか?
本記事では、AFFINGER6テーマを使った実例をもとにエラー対処を紹介しました。
◯審査用コード貼付け時にこんなエラーが出る場合
- Google Adsenseに審査申し込み
- 審査用コードをコピー
- SiteGuard→管理ページアクセス制限
- ONをOFFに変更し、「変更を保存」クリック
- 以下手順でWordPressに貼付け
- 外観→テーマファイルエディターを選択
- 親テーマを選択
- テーマヘッダーを選択
- <head> </head>の中に貼付け
- ファイルを更新
- SiteGuard→管理ページアクセス制限
- OFFをONに変更し、「変更を保存」クリック
◯広告コード貼付け時にくるくるが終わらない場合
- Google Adsenseで広告コードをコピー
- サーバにログイン
- サイトセキュリティ→WAFの設定
- 利用設定をON→OFF
- WordPressで任意のウィジェットにコードを貼付け
(正常保存確認) - サーバ上でWAFの設定をOFF→ON
最後に
AFFINGERユーザ自体はブログ記事やTwitterを見ている限り少なくはないと思うので、
同様のエラーに悩まれている方の解決に役立てば幸いです。